
تمام نکات مربوط به طراحی گرافیک UX و UI سایت اسم اعظم و هر اتفاقی که بر روی سه مولفه اصلی سئو در جهت کسب ترافیک و افزایش فروش حرز امام جواد (ع) موثر است.
بررسی طراحی گرافیک سایت اسم اعظم از منظر سئو
سلام دوستان عزیز
ما در این گفتار به بررسی طراحی گرافیک سایت اسم اعظم از منظر سئو می پردازیم.
یکسری نکات ریز درباره سایت اسم اعظم است که اگر در آن رعایت شود، خیلی خیلی می تواند بهتر شود!

esmeazam-SEO سئو سایت اسم اعظم
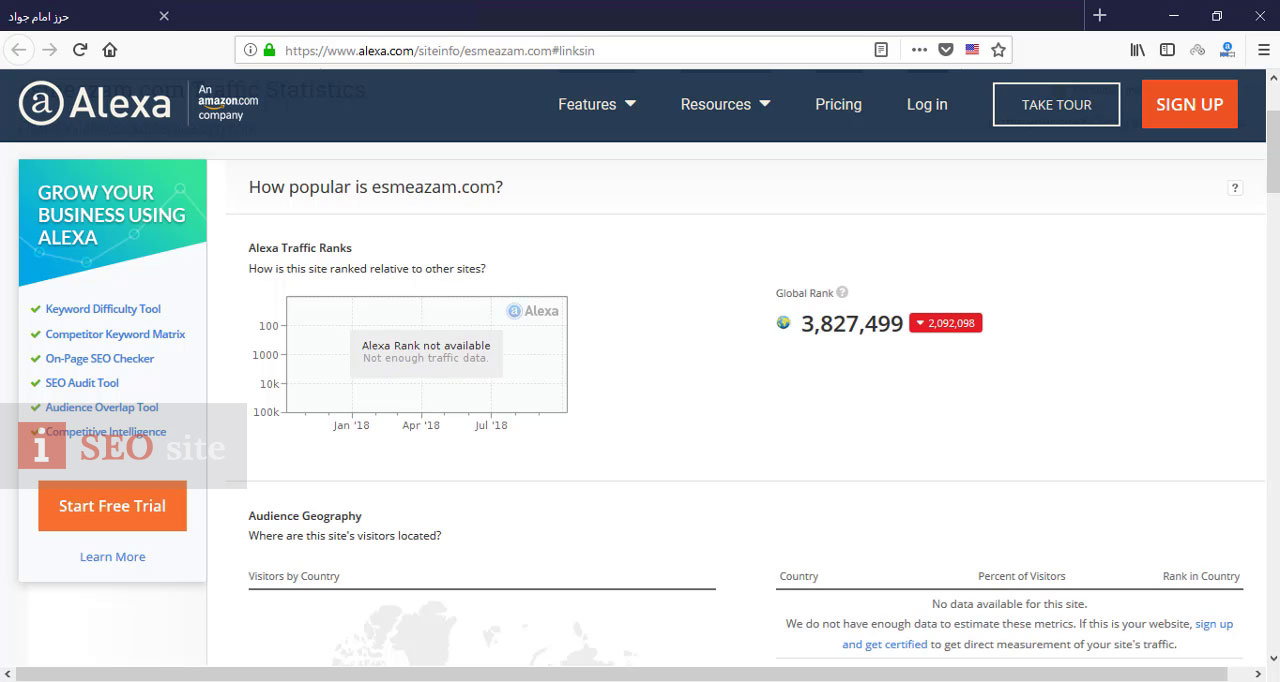
الکسای سایت
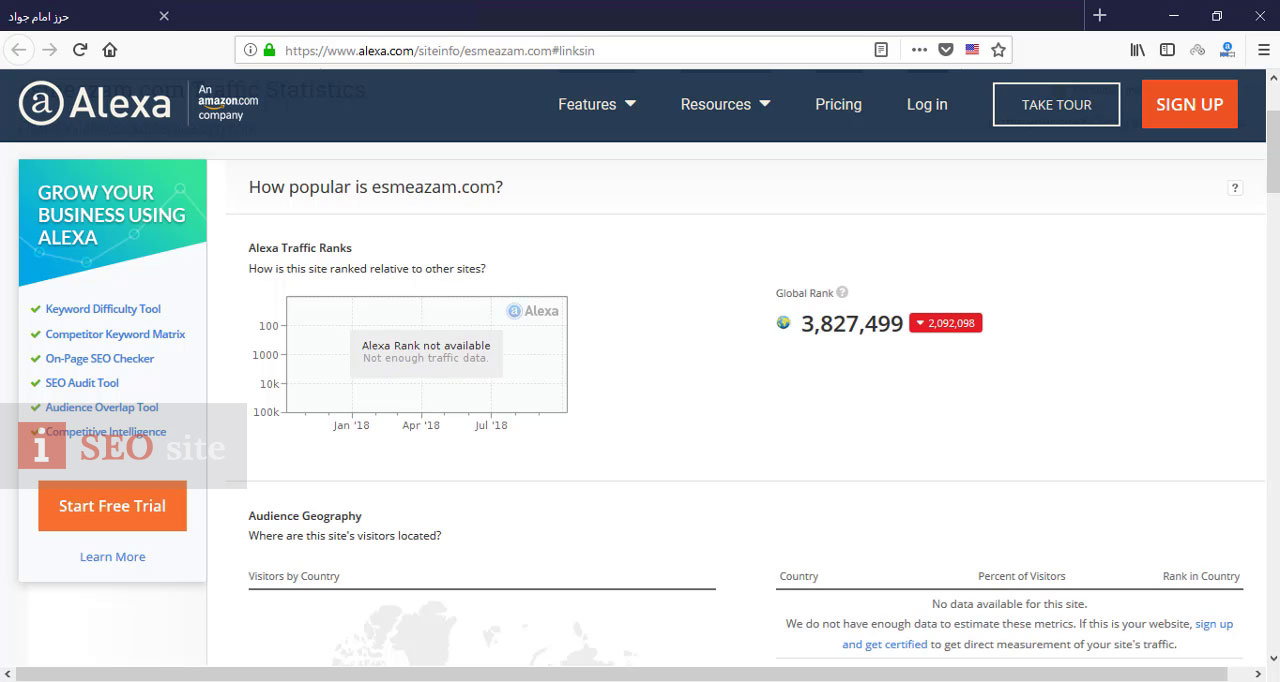
ابتدا الکسای سایت را بررسی می کنم.
من افزونه را نصب کردم؛ سایت اسم اعظم، در حال حاضر ترافیک رنک، توی ایران نداشته و هم هنوز ترافیک خاصی ندارد که موارد ذیل در حوزه طراحی گرافیک سایت اسم اعظم کمک شایانی به آن می کند.

esmeazam-alexa الکسای سایت اسم اعظم
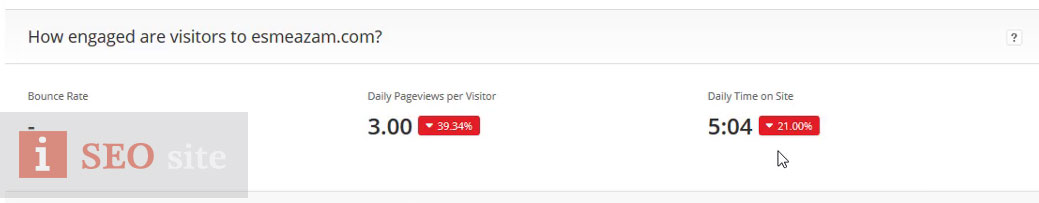
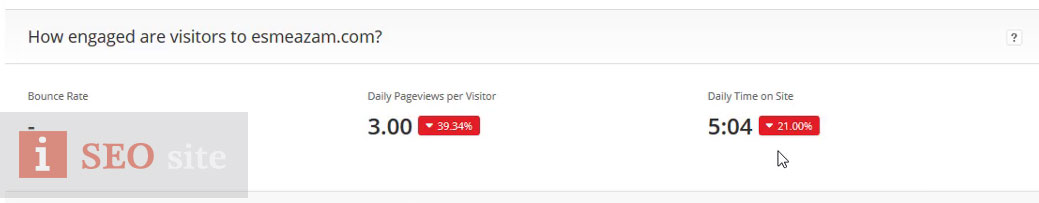
توجه کنید سه تا مؤلفه داریم اینجا:
بانس ریت (Bounce Rate)
دیلی پیج ویو پر ویزیتور (Daily Pageviews per visitor)
و تایم آن سایت (Daily Time in Site)
این سه تا مقوله، سه تا مقوله ی اصلی سئو در سال 2018 است که در وب فارسی هم اعمال شده است.

esmeazam-seo-factors سه مولفه اصلی سئو سایت اسم اعظم
چرا من آمدم سراغ این موضوع؟!
چون در ادامه نکاتی را که میخواهم به شما بگویم و تمام نکات مربوط به UX و UA سایت، گرافیک و هر اتفاقی که اگر توی سایت ایجاد شود، مستقیماً روی سه مولّفه فوق تأثیر می گذارد.
تایم آن سایت (Daily Time in Site)
در حال حاضر “تایم آن سایت” اسم اعظم پنج دقیقه است، و چون خیلی ترافیک ندارد و مدیران سایت یا همکاران سایت در روز داخل سایت مراجعه می کنند، مطالب را به روز می کنند، سایت را چک می کنند، به خاطر همین “تایم آن سایت” بالاست ولی تعداد بازدید های سایت که بالا برود مثلاً روزی 1000، 2000، 5000 بازدید که داشته باشد، این “تایم آن سایت” به پنج دقیقه نگه داشتن کاره راحتی اصلاً نیست! حالا نه لزوماً به ده هزار تا، حتی ترافیک سایت به روزی صد نفر، دویست نفر و بیشتر هم که برسد، این عدد سخت می شود روی پنج دقیقه نگه داشت، “تایم آن سایت” 4 دقیقه به بالا برای سایت های ایرانی یک “تایم آن سایت” خیلی خوب است؛ یعنی یک سایتی بتواند “تایم آن سایت” آن 4 دقیقه باشد، خیلی عالی است! این بدان معناست که کاربران در حالت متوسط 4 دقیقه داخل سایت شما بمانند، خیلی این عدد خوب است. می گویم؛ الان شما نمی تونید روی این عدد اکتفا بکنید.
دیلی پیج ویو پر ویزیتور (Daily Pageviews per visitor)
پیج پر ویزیتور هم بابت بازدیدی است که هر کس از صفحاتی که می بیند، این هم حداقل باید چهار باشد و برود بالا، حداقل 4، 5 به بالا باشد.
بانس ریت (Bounce Rate)
بانس ریت هم، نرخ خروج بین 40 تا 60 درصد برای سایت های ایرانی خوب است که هر چه کمتر باشد، مسلماً بهتر است. در سایت اسم اعظم روزهای اول چون کمی فعالیت است، در حال حاضر بانس ریت آن پایین است، ولی ترافیک آن زیاد شود، کلاً کنترل کردن آن کمی کار سخت خواهد شد.
باید خیلی دقیق روی این موضوع سایت کار شود.
بنابراین نکاتی که در ادامه می خواهم خدمت شما دوستان عرض کنم، ابزارهای بصری، گرافیک و تمام UX و UI که اگر توی سایت تغییر ایجاد شود، مستقیماً می تواند روی این ها (Bounce Rate, Daily Pageviews per visitor, Daily Time in Site) تأثیر بگذارد، تأثیر بسیار زیادی هم دارد.
خب …
اول این نکته را بگویم که سایت اسم اعظم نسبتاً مرتب، منظم است و این ساده بودنش را خیلی ها می پسندند، به شخصه به عنوان یک کاربر، ساده بودن سایت را دوست دارم.
مشخص کردن رنگ برند سایت

esmeazam-site-color رنگ برند سایت اسم اعظم
یک نکته ای که خیلی مهمه این است که الان رنگ برند سایت مشخص نیست دقیقاً چه رنگی ست؟
الان که با مرورگر فایرفاکس دارم نگاه می کنم لوگوی دیده نمی شود! حالا با مرورگر کروم که میدیدم یک لوگویی هم در قسمت بالا بود، حالا دیگر دیده نمی شود، حالا این خودش یک ایراد است که باید این بررسی شود که چرا این اتفاق افتاده است.
پس نکته ای که وجود دارد این است که رنگ برند سایت الان مشخص نیست، رنگ بک گراند لزوماً نمی تواند رنگ برند سایت باشه، چون رنگ بک گراند سایت هست و رنگ برند قطعاً از رنگ بک گراند سایت فرق می کند.
اسم اعظم حتماً باید یک رنگی داشته باشد که آن رنگ توی المان های اصلی سایت، استفاده شود و آن رنگ، رنگ برند سایت خواهد بود.
من حالا یک نمونه سایتی که نسبتاً UX و UI خوبی دارد معرفی می کنم، چون سایت های ایرانی اکثراً UX و UI خوبی ندارند، مگر سایت هایی که واقعاً بازدید و ترافیک بالایی دارند و به طور حرفه ای کار می کنند، چون UX و UI دو تا مقوله ای که اگر بخواهیم خیلی حرفه ای روی آن کار بکنید، در حقیقت افراد کمی در ایران هستند که بلد هستند این مهم را انجام دهند و آن کارایی و کیفیت لازم را بر روی سایت پیاده سازی کنند.
خب …
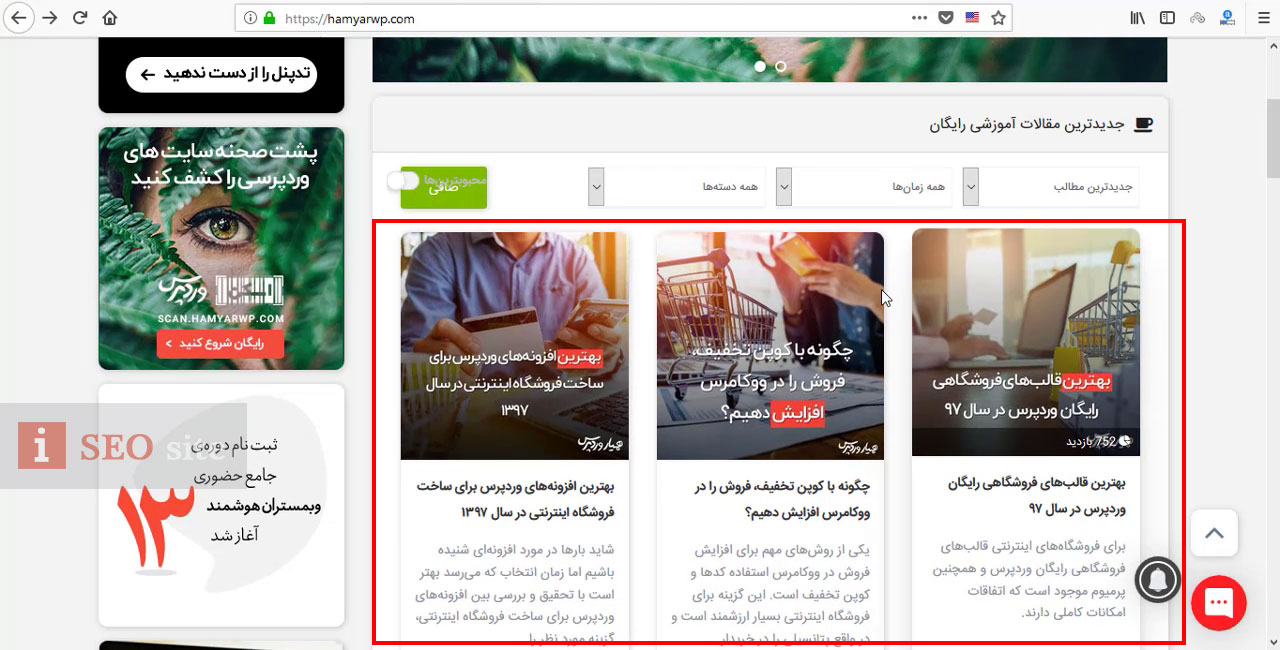
من در اینجا به عنوان نمونه سایت همیار وردپرس را معرفی می کنم، صرفاً موردی که دیدم خیلی خوب روی UX و UI کار کرده است، دارم معرفی می کنم:
ببینید برند این سایت (HamyarWP.com) رنگ آن مشخص است، سایت را ببینید یک رنگ است؛ کلاً رنگ بندی کل این سایت را بخواهیم در نظر بگیریم، یک سفید، مشکی و قرمز. این سه رنگ غالب این سایت است. یعنی اکثر جاهای این سایت را نگاه بکنید، این سه رنگ را به وضوح می توانید ببینید،
با دقت نگاه کنید: رنگ قرمز، رنگ قرمز و رنگ قرمز! حتی قسمت مربوط به چت آنلاین از رنگ قرمز استفاده نموده است، خودشان رنگ قرمز انتخاب کردند، می توانستند رنگهای دیگری انتخاب بکنند! بنابراین مهم است یعنی اهمیت دادن به این رنگ؛ رنگ قرمز. اگر بینید غالباً رنگ قرمز به کار برده شده است. پس می توان گفت این رنگ، رنگ غالب سایت است؛ یعنی وقتی که کاربر وارد سایت می شود، بخواهد یک رنگ کلی بخواهد از سایت بگوید، رنگ قرمز را خواهد گفت؛ بنابراین می توانیم بگوییم رنگ برند این سایت، رنگ قرمز است، هرچند رنگ سفید و سیاه هم به وفور در سایت استفاده می شود.
بنابراین نکته مهم اول اینکه رنگ برند سایت باید مشخص شود، سایت باید یک لوگوی مناسب باید داشته باشد که حتماً در آن، رنگ برند سایت استفاده شده باشد، حالا لوگو لزوماً لازم نیست بروند یک آرم جدیدی طراحی کنند، می تواند حتی همین اسم اعظم، همین اسمی که گذاشهشده هم به عنوان برند سایت از آن استفاده شود.
نکته دوم اینکه خیلی مهم است، سایت نباید رنگی رنگی باشد، ببینید الان سایت esmeazam.com خیلی رنگی رنگی نیست و عموماً من که دارم نگاه می کنم یک رنگ … است ( در صفحه اول لیست محتوا) و حتی کمی فقط مثلاً نوشته ها مقداری پر رنگ شده است، بنابراین خیلی رنگی رنگی نیست و این خوب است ولی مهم این است که از این حالت تیرگی بیرون بیاید و چشک مخاطب خسته نشود و این یه حالت کدر، رنگ کدر حالت خستگی در ذهن ایجاد می کند و خیلی مهم است که این رنگ را حتماً یک تغییری و بازنگری داشته باشید.
رنگ سفید می تواند خیلی خیلی ذهن مخاطب را شاد نگه دارد، مخصوصاً رنگ بک گراند سفید.
در سایت بیشتر از دو تا سه رنگ نباید استفاده شود، این ها را به این خاطر میگویم که در esmeazam.com بیشتر از دو تا سه رنگ استفاده نشده است ولی خواسته باشید تغییرات بدهید این موراد را حتماً باید مد نظر داشته باشید که بیشتر از دو سه رنگ نباید باشد؛ چون آن رنگ برندی که می خواهید در نظر بگیرید توی ذهن مخاطب بیشتر از دو سه رنگ نباید باشد، چون اگر باشد آن رنگ برند توی ذهن مخاطب باقی نمی ماند.
الان در سایت hamyarwp.com سفید، قرمز و سیاه رنگ های غالب این سایت است که بیشتر در این سایت استفاده شده است، بنابراین وقتی یک کاربر داخل سایت شود، این رنگها در ذهنش خیلی خودکار ثبت می شود ولی همانطور که به آن اشاره شد ذهن انسان اصلاً بیشتر از دو سه تا رنگ را همزمان یکجا نمی تواند ثبت کند، چون ذهن خسته می شود. این را گفتم از این بابت که اگر قرار باشد تغییر رنگ رویسایتاسم اعظم ایجاد شود، رنگ بندی آن نباید زیاد شود.
تصاویر پهن
استفاده از تصاویر پهن در سایت
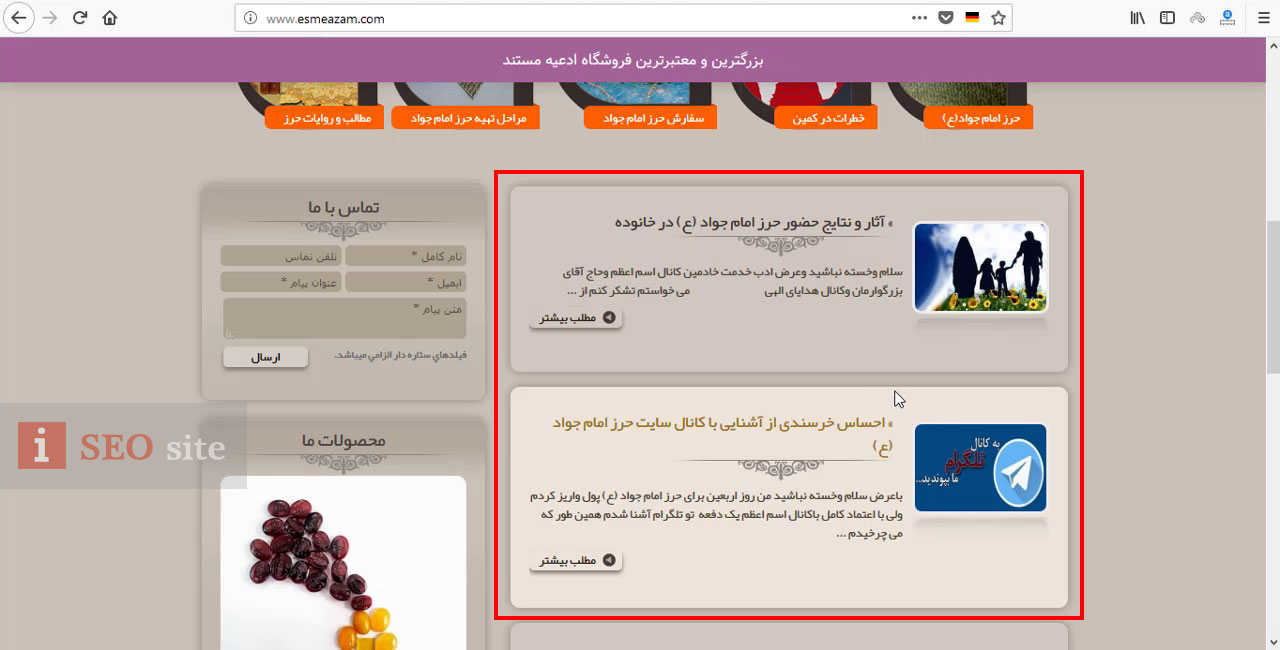
نکته بعدی استفاده زیاد از تصاویر است. منظورم این نیست که دیگر همه جا زیاد تصویر بگزارید. از تصویر باید بیشتر از این استفاده بکنید. در سایت اسم اعظم یک فضای خیلی زیادی خالی است:

esmeazam-wide-images تصاویر پهن در سایت اسم اعظم
باید در سایت غالب این فضاها را پوشش داده شود. (سایت همیار وردپرس را ببینید که فضای خالی کمتری گذاشته است) فضا را بیشتر پر کنید و چون این فضاها در حقیقت طول و عرض سایت که بیشتر شود، مجبور هستید از المان های گرافیکی مثل عکس بیشتر استفاده کنید. بنابراین خود عکس خیلی خیلی زیاد روی تایم آن سایت تأثیر گذار است و می تواند به شدت مخاطب را داخل سایت نگه دارد.
سعی بکنید سایز تصاویر را هم بزرگتر کنید. اگر بخواهید سایز تصاویر بزرگتر شود چاره ای ندارید که قالب سایت را پهن تر کنید. همانطور که قبل تر هم به آن اشاره کردم فضای حاشیه سایت خیلی خالی است. شما بیاد فضاهای خالی را پوشش بدهید.
در حال حاضر قالبی که اسم اعظم از آن استفاده می کند، قالب خیلی خوبی است ولی مناسب کار موضوع سایت نیست، این قالب برای مثلاً یک وبلاگ است، مثلاً وبلاگ های خیلی قدیمی از این قالب استفاده می کردند ولی برای یک سایتی که قرار است محتوا داخل آن منتشر شود و محصول برای فروش داشته باشد، نمی تواند خیلی مشتری را مجاب کند تا داخل سایت بماند و در نهایت خریدی انجام دهد؛ و اگر قرار باشد یکسری پارامترها را افزایش دهید، باید تغییرات مذکور را ایجاد کنید.
استفاده از تصاویر پهن در سایت
ببینید:

esmeazam-SEO سئو سایت اسم اعظم
در قسمت بالای سایت عکسی تقریبا پهن گذاشته شده است، و این خوب است ولی دیگه هیچ تصویر پهن دیگری داخل سایت نیست.
به طور نمونه سایت hamyarwp.com را نگاه کنید، ببینید در قسمت بالای سایت یک تصویر پهن است و به پایین که می آیید، یک تصویر پهن دیگر هم دارد، هر چند جا داشت که تصاویر پهن دیگری هم در این سایت استفاده شود؛ در صفحه اصلی استفاده نکرده است، ولی داخل صفحات دیگر استفاده کرده است.
تصاویر پهن داخل سایت مخاطب را بیشتر در سایت نگه می دارد و مستقیماً روی Time on Site تأثیر میگذارد و حتی آن موارد دیگری که مطرح کردیم، بحث رنگ برند و… وقتی آن از دو سه رنگی که گفتم بیشتر نشود، باز آن باعث می شود که مخاطب بیشتر داخل سایت بماند و Time on Site برود بالا، وقتی تعداد رنگها بالا برود خروج مخاطب زیاد می شود و Bounce Rate سایت بالا می رود.
طراحی صفحه فرود
خب … مورد بعدی طراحی صفحه فرود است. در حال حاضر صفحه فرودی برای سایت اسم اعظم نمی بینم، صفحه فرود هم یک سرچ داخل گوگل بزنید. همان صفحه ای است که وقتی مثلاً یک موضوعی را داخل گوگل سرچ می کنید، مستقیماً داخل آن صفحه می روید؛ یعنی وقتی آن سایت بالا می آید، مستقیماً داخل آن صفحه با موضوع مربوطه می روید.
به طور مثال وقتی کاربری عبارت “حرز امام جواد” را در گوگل سرچ می کند اگر فرض کنیم سایت اول مربوط به سایت اسم اعظم باشد و اولین صفحه ای که با آن کلمه کلیدی داخل آن شود، تصورات و نیاز کاربر مطابق و متناسب با آن کلمه کلیدی جستجو شده باشد تا کاربر جذب سایت شده و صفحه را نبندد؛ چرا که چنانچه صفحه را ببندد گویا تأثیر اولیه خوبی بر روی کاربر نداشتیم و چنانچه در سرچ های مشابه نیز سایت ما را بیابد قطعاً دیگر به ما سر نخواهد زد!
یک مثالی می آوریم؛ صفحه فرود طراحی شده مجموعه سایت بیشتر از یک را ببینید، من در گوگل سرچ کردم “فن بیان” یعنی این را که داخل گوگل سرچ کردم این سایت داخل نتایج بود، من روی آن کلیک کردم و صفحه فرود تا حدودی مناسب مشاهده کردم. توی صفحه فرود، البته این صفحه فرود قبلاً بهتر بود، چون این سایت، عوض شده جدیداً و خیلی خوب طراحی نشده است، من اصلاً این صفحه فرود راخیلی قبول ندارم …

landing-page-design طراحی صفحه فرود
المان های سایت و هیدر آن باید حذف شود، داخل صفحه فرود دقیقاً از عنوان صفحه باید شروع شود.
نسبت به آن کلمه کلیدی که حالا در نظر گرفتید یکسری توضیحات می دهید. من اینجا زدم فن بیان؛ برای سایت اسم اعظم می تواند مثلاً روی خود حرز امام جواد زوم شود و مثلاً یک توضیحاتی داده شود، یه سری عکس گذاشته شود، المان های گرافیکی، عکسهای پهن استفادهشود و یک چیزی به صورت رایگان به مخاطب داده شود که حالا می تواند مثلاً PDF حرز امام جواد باشد یا حالا هر چیزی که خود مدیر سایت در نظر دارد و ایمیل کاربر را از وی بگیرد و این خودش می تواند باعث شود Time on Site سایت بالا برود و خدمت شما دوستان عزیز عرض کنم، وقتی ایمیل بازدیدکننده را هم دریافت می کنید، می توانید در آینده از ایمیل مارکتینگ استفاده کنید و نکته بعدی این که کاربران سایت، شما را خیلی بهتر و راحت تر می توانند بشناسند چون یک چیزی از شما دریافت کردند؛ یک هدیه رایگان از شما دریافت کردند . این مستقیماً روی Time on Site شما تأثیر دارد.
نکاتی در خصوص صفحه فرود :
-
هر صفحه قدیمی در یک سایت که بتوان روی آن “فرود آمد” لزوماً یک صفحه فرود نیست.
-
صفحه اول بعضی سایت ها با وجود داشتن فراخوان و فرم های متفاوت از جمله لینک ثبت نام، دکمه امتحان کردن رایگان، لینکهای خرید، پیشنهادات ویژه و … به یک منظور خاص و مشخصی طراحی نشده است، پس به همین خاطر یک صفحه فرود به حساب نمی آید.
-
هر صفحه فرود معمولاً دو ویژگی بسیار مهم دارد:
-
دارای یک فرم است.
-
صرفاً برای جمع آوری اطلاعات از مخاطب طراحی شده است.
-
صفحات فرود معمولاً تک منظوره هستند و یک کال تو اکشن Call to Action هم در آنها دیده می شود. که در بخش بعدی خدمت شما دوستان عزیز توضیحات لازم را در این خصوص عرض می کنم.
-
صفحه فرود سایت اسم اعظم می تواند اهداف ذیل را دنبال کند:
-
فروش مستقیم
-
هدف اصلی از طراحی صفحه ی فرود برای سایت اسم اعظم طوری باشد که مخاطبان را به خرید حرز امام جواد (ع) وا دارد. طراحی صفحه ساده باشد و چندین دکمه فراخوان عمل هم داشته باشد.
-
ایجاد مخاطب
-
با توجه به اینکه این نوع صفحات به عنوان صفحات جذب مخاطب عمل می کنند باید برای جمع آوری اطلاعات از بازدیدکنندگان طراحی مناسبی داشته باشد.
-
صفحات ایجاد مخاطبی که طراحی می کنید باید برای بازدیدکنندگان آنقدر ارزشمند باشند که بتوانند نرخ تبدیل سایت شما را به صورت قابل توجهی افزایش دهند.
-
این نوع از صفحات فرود می تواند جهت موارد ذیل برای سایت اسم اعظم کاربرد داشته باشد:
-
یک کتاب الکترونیکی رایگان در مورد ادعیه معتبر
-
ثبت نام در یک مشاوره رایگان آنلاین در خصوص ویژگی ها و آثار حرز امام جواد (ع)
-
راهنما
-
ثبت نام در خبرنامه
-
ارائه کد تخفیف
-
برقراری ارتباط
-
صفحات فرود می تواند طوری طراحی شود که افراد را به صورت مستمر به کلیک کردن روی لینک های جدید واداشته و آنها را در سایت نگه دارد. در واقع شما با این کار بازدیدکنندگان را در مراحل مختلف کار همراهی کردید و این نوع صفحه فرود، ترکیبی از دو نوع فروش مستقیم و ایجاد ارتباط هستند و هدف آنها هم هدایت افراد و تشویق آنها به حرکت در طول مسیر فروش است. این کار به این دلیل است که تمامی افرادی که از طریق جستجوی گوگل و یا لینک تبلیغی شما در شبکه های اجتماعی وارد این صفحه شدند لزوماً آمادۀ خرید از شما نیستند و نیاز است اندکی جلوتر بیایند. اسم اینگونه صفحات فرود اصطلاحاً Click-through نام دارد و به شما کمک می کنند افرادی را که وارد فرآیند بازاریابی شما شده اند در نهایت به مشتری خود تبدیل کنید. این صفحات فرود با توجه کردن به علاقه های مشتری، نرخ تبدیل (Conversion Rate) را بالا می برند، صفحات برقراری ارتباط، تلاش می کنند که مشتری را کم کم با محصول یا خدمت ارائه شده آشنا کرده و در مرحله آخر کار فروش را نهایی کنند. برای همین با توجه به ماهیت سایت اسم اعظم و اینکه مخاطب آن در خصوص نوع خدمات گمراه نشود و آن را صرفاً با فرض اشتباه دعا فروشی در نظر نگیرد لازم و مناسب است که اکیداً از این روش استفاده شده و روی طراحی اینگونه صفحات هزینه شود.
ویژگی های طراحی یک صفحه فرود موفق :
انتخاب عنوان کوتاه، گیرا و مشخص که مستقیماً به مشکل احتمالی مخاطب و یا رفع نیاز احتمالی او اشاره کند و به طور خلاصه یک عنوان چشمگیر برای صفحه فرود خود انتخاب کنید.
دقت داشته باشد همه چیز از عنوان شروع می شود. ایجاد علاقه، جلب توجه و درک موضوع همگی با عنوان اصلی ارتباط مستقیم دارند.
وظیفه عنوان اصلی جلب توجه خواننده است.
در طراحی صفحه فرود توجه داشته باشید:
عنوان، اولین و مهم ترین بخش یک صفحه فرود است. عنوان باید توجه مخاطب را جلب کرده و به مخاطب توضیح دهد که محصول مورد نظر دقیقاً چیست؟ همچنین بهتر است که توضیحات شما کوتاه باشد. هرگز برای نوشتن عنوان، بیشتر از 20 کلمه استفاده نکنید. در بهترین حالت، باید از 10 کلمه استفاده شود.
-
نوشتن یک زیر عنوان متقاعد کننده
کار زیر عنوان نگه داشتن فرد در صفحه است. وظیفه ی آنها ارائه توضیحات بیشتر به مخاطب و تشویق او به مطالعه بقیه مطلب است. در واقع ادامه عنوان اصلی با اندکی جزئیات بیشتر!
زیر عنوان باید طوری نوشته یا طراحی گردد تا مخاطب را ترغیب و تشویق به مطالعه کامل موضوع صفحه فرود نماید.
تصاویر طراحی شده در صفحه فرود باید بزرگ بوده و مرتبط به کسب و کار شما باشند. در صفحه فرود سایت اسم اعظم حتماً باید تصویری از محصول خود یا همان حرز امام جواد (ع) و با کیفیت وجود داشته باشد چون از اهمیت بسیار برخوردار است.
بنابراین صفحه فرود اگر اطلاعات زیادی درباره آن ندارید حتماً در گوگل یک سرچ بزنید؛ درباره طراحی صفحه فرود که چه المانهایی باید داخل یک صفحه فرود استفاده شود، چه چیزهایی استفاده نشود؛ اینها خیلی مهم است.
این هم خیلی به گرافیک سایت شما بستگی دارد که شما داخل گرافیک اصلی سایت تان از چه رنگ هایی استفاده کردید و داخل اون صفحه هم حالا متناسب استفاده کنید یا نکنید.
دکمه های کال تو اکشن جذاب
استفاده از دکمه های کال تو اکشن جذاب و متناسب با رنگ برند سایت
نکته بعدی استفاده از دکمه های کال تو اکشن است.
دکمه کال تو اکشن داخل سایت اسم اعظم نمی بینم!
معمولاً سمت چپ و یا راست بدنه سایت، یک یا دو سه تا آیکون کال تو اکشن می گذارند. یا اگر می خواهید حرفه ای تر باشید یک آیکن بزارید، که مثلاً یک اقدام خاصی را به مخاطب نشان بدهید، حتی کال تو اکشن های گرافیکی می توانید طراحی کنید که متناسب با حالا اون صفحه ای که کاربر داخلش است این کال تو اکشنه تغییر نموده و کاربر را به اون صفحه ای که باید باشد هدایت کند؛ این مورد بسیار بسیار روی هم سئو و هم روی فروش سایت تان تأثیر دارد. و نکته اینکه حالا این المان های گرافیکی که قرار است حاشیه سایت بگزارید، خیلی مهم است که از رنگ برندتان و آن رنگ بندی سایتتان استفاده بکنید. کال تواکشن هم جزء موارد UX که حتماً داخل سایت های حرفه ای این را دیدید و حال می تواند به صورت مختلف استفاده بشود.
لطفاً تصویر ذیل مربوط به سایت همیار وردپرس را دقت بفرمایید:

hamyarwp-Call-To-Action دکمه های کال تو اکشن جذاب همیار وردپرس
همانطور که با خط قرمز مشخص نموده ام، مشاهده می کنید حاشیه سمت چپ سایت یک بنر قرار گرفته است؛ تدپنل سیمینارهای جدید که در حال برگزار هستند؛ حالا این خودش می تواند یک کال تو اکشن باشد و می بینید که بسیار جذاب و حرفه ای طراحی شده است، بک گراند مشکی که مربوط به رنگ مشکی، رنگ سفید و رنگ قرمز … یعنی دقیقاً دوباره از این سه رنگ برند استفاده شده است، این خیلی کلیک می شود. من می توانم تضمین بدهم خیلی روی این لینک، در حقیقت کال تو اکشن کلیک می شود و این به خاطر طراحی بسیار بسیار حرفه ای است که دارد.
اینها به شدت می تواند روی Time on Site سایت تان مؤثر باشد و کلیک بخورد، Bounce Rate سایت تان را خیلی کاهش می دهد و این هم باعث می شود پیج ویو پر ویزیتور سایت تان هم (Pageviews per visitor) قطعاً عددش بالاتر می رود.
طراحی کارتی کارتی
استفاده از طراحی کارتی کارتی در سایت
نکته بعدی استفاده از طراحی کارتی کارتی است که در انگلیسی به آن کارت کارت می گویند. ما توی فارسی حالا بهش می گوییم کارتی کارتی …
طراحی کارتی کارتی، می تواند داخل سایت اسم اعظم باشد یعنی من تمام این مواردی را که گفتم می تواند داخل سایت اسم اعظم اتفاق بیافتد، خیلی موارد دیگری نیز از UX و UI هست که خب خیلی با سایت اسم اعظم موضوعیت ندارد، من آنهایی را در حقیقت بررسی کردم که بتوان در حقیقت روی سایت اسم اعظم اعمال شود ولو موارد بسیار زیادی هست.
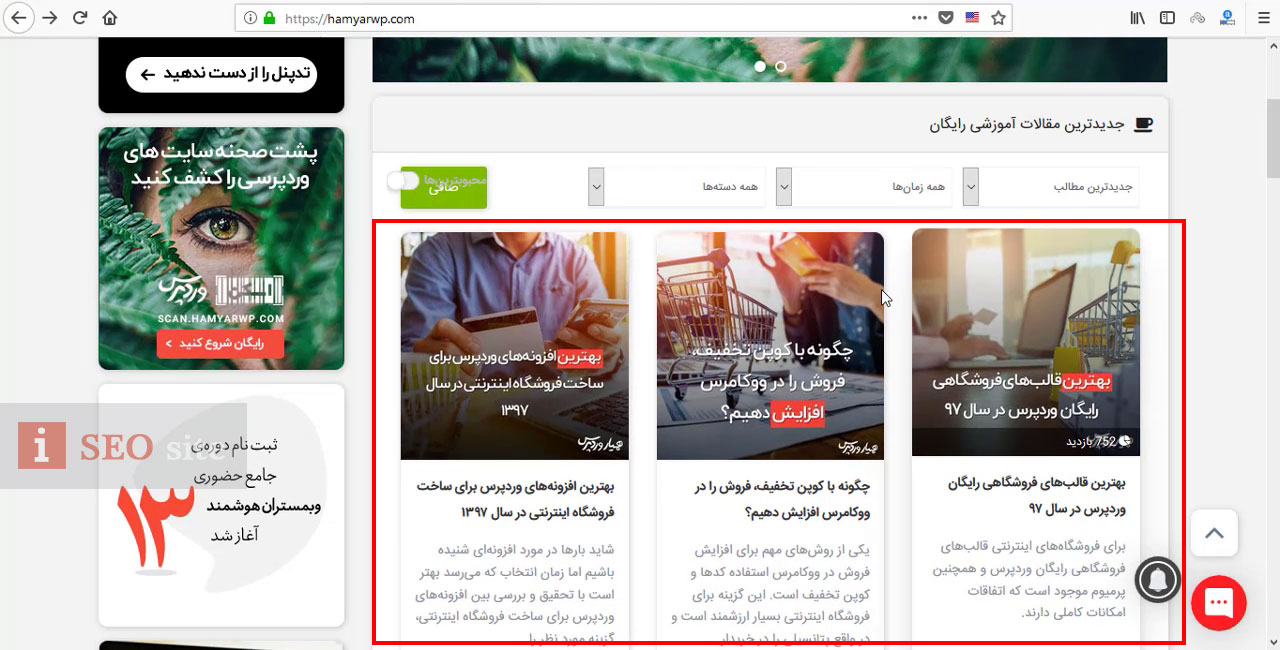
تصویر ذیل مربوط به طراحی کارتی کارتی در سایت همیار وردپرس را مشاهده کنید:

Card-Card طراحی کارتی کارتی
طراحی کارتی کارتی چه فایده ای دارد؟
خوبی آن این است که هم عکسهای بسیار بزرگ را می توانید نمایش بدهید و هم اینکه مخاطب روی اینها خیلی راحت کلیک می کند؛ خیلی جذاب است و مخاطب را به راحتی به سمت کلیک کردن روی اینها می کشاند و با همین المان های گرافیکی که در نظر می گیرید به راحتی می توانید Bounce Rate را کاهش دهید، نرخ خروج از سایت یعنی کاربر همین که داخل این سایت آمده است، سایت در حقیقت گمراه کننده نبوده است، بی ریخت نبوده است، اینقدر سست نبوده است، اینقدر بی روح نبوده است که سریع کاربر سایت را ببندد و وقتی هیچ کار دیگری داخل سایت انجام ندهد و به صفحه ی دیگری برود، Bounce Rate سایت بالا می رود.
بنابراین شما با طراحی همین المان های گرافیکی می توانید Bounce Rate تان را به شدت کاهش بدهید، در اصل راه های اصلی کاهش Bounce Rate همین است، روی گرافیک خیلی خوب و حرفه ای کار بکنید.
خب؛ پس این هم مربوط به طراحی کارتی کارتی که می تواند در طراحی سایت اسم اعظم از این استفاده شود، چون به موضوعات آن همخوانی دارد. کلاً سایت هایی که وبلاگی مانند باشند، مطلب داخل سایت منتشر می کنند، می توانند از طراحی های کارتی کارتی استفاده بکنند. البته این را هم بگویم لزوماً نیاز نیست سایت اسم اعظم این طراحی را داشته باشد، من مواردی را که می تواند برای سایت اسم اعظم خوب باشد می گویم.
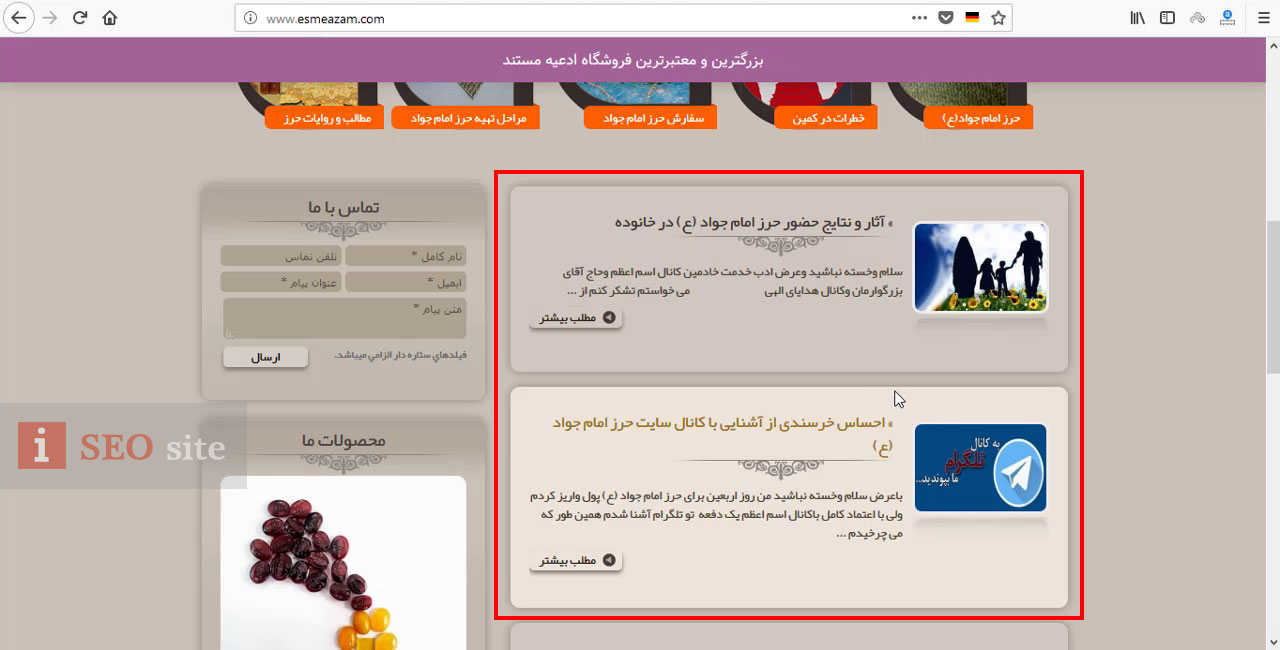
قسمتهای را که در تصویر ذیل مشخص نمودم ببینید؛ اینها خودش یک طراحی کارتی کارتی هست ولی نکاتی است که باید رعایت شود؛ می تواند ابعاد عکس کمی بزرگتر باشد. عکس داخل سایت باید زیاد باشد.

esmeazam-Card-Card طراحی کارتی کارتی سایت اسم اعظم
نکات بعدی این که:
عرض سایت را پهن تر کنید؛
فضاهای خالی کنار سایت را پوشش بدهید.
رنگ بندی سایت را شاد تر کنید.
اینفوگرافیک
استفاده از اینفوگرافیک
مورد بعدی استفاده از اینفوگرافیک است که خیلی خیلی مهم است. درباره اینفوگرافیک یک سرچی در گوگل بکنید، حتی آموزش های بسیار رایگانی هم برای اینفوگرافیک وجود دارد. ابزارهایی است که بتوانید اینفوگرافیک طراحی بکنید. از اینفوگرافیک حتماً داخل سایت تان استفاده بکنید. مخصوصاً داخل سایت هایی که محتوا تولید می کنند، اینفوگرافیک می تواند خیلی خیلی موثر باشد.
اینفوگرافیک یکی از ابزارهایی است که به شدت تایم آن سایت را بالا می برد؛ همانطور که قبلاً به آن اشاره کردم در سال 2018 این سه پارامتر خیلی در سئو مهم است، قبلاً هم اهمیت داشته است ولی در سال 2018 گوگل الگوریتم هایش را آپدیت کرده است و این سه پارامتر را فوق العاده مهم تلقی کرده است؛ گفته است این سه تا ابزار برای الگوریتمهای ما بسیار بسیار مهم است. اینفوگرافیک خیلی عجیب می تواند به شدت Time on Site را بالا ببرد.
بسیار خوب؛ بگزارید یک سرچ در مورد اینفوگرافیک انجام بدهم؛ یک نمونه اینفوگرافیک هم به شما نشان بدهم:

infographic اینفوگرافیک
اینفوگرافیک در واقع ابزارهای تصویری هستند که می خواهند یک هدفی را نشان بدهند. تصویر فوق را ببینید؛
این یک اینفوگرافیک خوب است. ابزارهایی در اینترنت وجود دارد که می توانید از این المان ها استفاده بکنید و اینفوگرافیک را خیلی راحت طراحی بکنید. اینفوگرافیک به شدت روی تایم آن سایت تأثیر گذار است. حالا دیگر این هنر شماست که از اینفوگرافیک به چه شکلی داخل سایت خود استفاده بکنید.

infographic اینفوگرافیک
صوت و فیلم
استفاده از صوت و فیلم مشتریان جهت اعتماد سازی در سایت
استفاده از فایل های صوتی در صفحه فرود
راستی این نکته را هم بگویم، در صفحه فرود حتماً از آن فایل های صوتی مخاطبین هم، موردی می توانید استفاده بکنید. بسته به آن پیشنهادی که می خواهید اینجا بدهید. و این خیلی خیلی می تواند روی متقاعد سازی کاربر داخل سایت مفید باشد و به سایت اعتماد بکند. در مورد سایت اسم اعظم به هر حال حرز امام جواد (ع) چیزی نیست که ما بخواهیم بگوییم این بدرد می خورد یا نمی خورد، اعتقاد داریم یا نداریم. حالا مثلاً اگر من نوعی نمی توانم ازش نتیجه بگیرم، دیدگاه من است و شاید باور من باشد که ایراد دارد. پس بنابراین خیلی مهمه که سایت بتواند خوب متقاعد سازی کند، خیلی خوب اینها را نشان دهد که روی ذهن مخاطب تأثیر بگزارد و به همین راحتی (سایت اسم اعظم) را نبندد و اگر همین المان های گرافیکی و همین مواردی را که گفتم به خوبی رعایت شود مطمئن باشید این تأثیر را می تواند به مرور زمان ایجاد کند.
تمام نکات مربوط به طراحی گرافیک UX و UA سایت اسم اعظم و هر اتفاقی که بر روی سه مولفه اصلی سئو در جهت کسب ترافیک و افزایش فروش حرز امام جواد (ع) موثر است.
ابزارهای تحلیل و آنالیز سئو
این مواردی را که من خدمت تان عرض کردم مواردی است که سایت اسم اعظم برای شروع باید این کارها را انجام دهد. گذشته از اینها وقتی ترافیک سایت بالا رفت، یکسری ابزارهایی هست، مثل ابزار گوگل آنالیز، احتمالاً با آن آشنایی دارید، یا می توانید در گوگل سرچ کنید، خیلی پیچیده ای هم نیست. می توانید آموزش های آن را تهیه و بر روی سایت تان از آن استفاده کنید. گوگل آنالیز سایت شما را تحلیل می کند، چقدر بازدید دارید، از کجا این بازدید آمده است، چه صفحاتی دیده شده است. آمار سایت الکسا خیلی دقیق نیست. آمار دقیق در آن دونه دونه و دقیق برایتان می زند.
می خواهم این را به شما بگوم که یکسری ابزارهایی هست حالا با استفاده از همون گوگل آنالیز و ابزارهایی مثل هاتجار ؛ حال اینها چه کار می کنند؟ شما داخل سایت شان عضو می شوید و یک چند خط کد بهتون می دهد. به طراح سایت تان بگویید، کد را داخل سایت تان بگذارد. البته خودتان هم می توانید و طبق دستور العمل سایت هم مشخص است کجا بگزارید. این ابزار سایت تان را آنالیز می کند. یعنی آنالیز می کند مخاطبینی که داخل سایت تان آمده اند مثلاً می گوید این ساعت تا این ساعت، حتی تک تک مخاطبین را به شما نشان می دهد که داخل سایت تان کجاها بیشتر کلیک کردند، موس را کجاها بیشتر بردند، حتی ویدئو هم ضبط میکند. مثلاً پانزده دقیقه، ده دقیقه ویدئو برایتان ضبط می کند و به شما نشان می دهد مخاطبی که داخل سایت تان آمده، کجاها بیشتر کلیک کرده است، کجا ها را بیشتر مانده است، کجاها را زودتر گذرانده است. یک نقشه ای می دهد و حتی خیلی قشنگ جاهایی را که بیشتر مانده است را پر رنگ می کند. خیلی جالبه. حتماً از این سایت استفاده بکنید.
البته الان برای سایت اسم اعظم نمی تواند مناسب باشد، خیلی مفید نیست چون احتمالاً ترافیک زیادی ندارد ولی حتماً باید از آن استفاده شود و ترافیک را به مرور زمان که زیاد شد بتوان از این ابزار هم استفاده شود.
از این ابزار و این مواردی را که من به شما گفتم برای شروع باید داشته باشید، به مرور که جلو می روید مثلاً می بینید بازدیدکنندگان تان روی بعضی از بخش ها اصلاً موس را حتی نمی آورند، کلیک نمی کنند، تعدادشان بسیار کم است، خوب شاید باید آن یک جای دیگه ای بگزارید. مثلاً دکمه فیلم را شاید لازم است برای آن در سمت چپ سایت تان یک کال تو اکشن ایجاد کنید. خیلی شیک و جذاب، فیلم را در آنجا بگزارید، آن وقت می توانید با تست کردن و با بازخورد گرفتن، تغییراتی روی آن ایجاد کنید ولی برای شروع حتماً باید شما یک حداقلی را داشته باشید که این مواردی را که عرض کردم را به مرور آن تغییرات لازم را اعمال کنید.
ابزار هاتجار را از دست ندهید، خیلی خیلی ابزار جالب و حرفه ای است و حتی امکانات رایگان آن هم بسیار کافی و بسیار بسیار هم عالی است.
بسیار خوب …
بررسی طراحی گرافیک سایت از منظر سئو
- مشخص کردن رنگ برند سایت (بیشتر از 2 الی 3 رنگ نباشد).
- استفاده ابزار های بصر ی مثل عکس و فیلم و صوت (تا میتوانید از تصویر استفاده کنید؛ تصاویر با گرافیک بالا).
- استفاده از تصاویر پهن در سایت (تصاویری که تقریباً به اندازه عرض وب سایت هستند).
- بیش تر از 2 الی 3 رنگ در سایت استفاده نکنید. ( رنگی رنگی نباشد) این کار باعث می شود رنگ برند سایت شما راحت تر در ذهن باقی بماند. چشم انسان هم بطور همزمان 2 یا 3 رنگ بیشتر تشخیص نمی دهد و بیشتر از این باعث ایجاد خستگی ذهن میشه و قاعدتاً سایت را ترک خواهد کرد.
- طراحی صفحه فرود جذاب + ارائه یک هدیه رایگان
- استفاده از دکمه های کال تو اکشن جذاب و متناسب با رنگ برند سایت.
- استفاده از طراحی کارتی کارتی در سایت.
- عرض سایت رو پهن تر کنید و فضاهای خالی کنار سایت را پوشش بدید.
- رنگ بندی سایت رو شاد تر کنید.
- استفاده از اینفوگرافیک در سایت متناسب با آموزش ها و مطالب سایت شما.
- استفاده از صوت و فیلم مشتریان جهت اعتماد سازی در سایت.
همراهان عزیز نکته ی دیگری هم نمی ماند. تمام موارد طراحی گرافیک سایت اسم اعظم از منظر سئو را بررسی کردیم و امیدوارم که با رعایت این نکات و الگو برداری از آن بتوانید یک سایت بسیار خوب و حرفه ای داشته باشید. همیشه در سطر نتایج گوگل باشید. محمدمهدی فرحدل
در صورت نیاز به مشاوره، آموزش، طراحی، پیاده سازی و اجرای سایت اینترنتی خود می توانید با من تماس بگیرد.

























پاسخ دهید